Tutorial ini akan membahas tentang teknik mengganti background foto menggunkan filter extract, jika ada yang belum tahu apa itu filter extract silahkan Tutorial : Filter Extract Selection , setelah membaca artikel tentang extract tersebut.. sekarang sudah tahu kan apa itu filter extract... gampang kan???
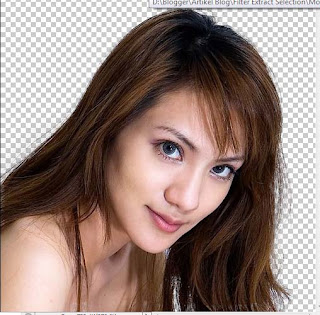
Ya sudahlah... sekarang kita mulai saja tutorial nya, pertama buka gambar model nya :

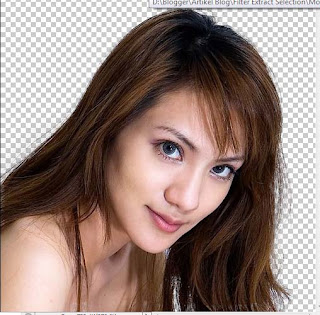
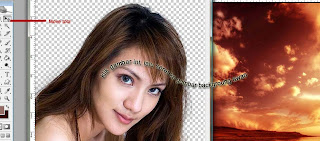
Sekarang gunakan exctract untuk membuat seleksi sehingga diperoleh gambar dengan background transparan seperti :


Setelah itu buka gambar baru yang akan dijadikan background misalnya gambar :

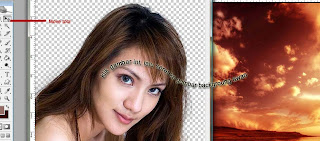
Lalu menggunkan move tool ( V ), pindahkan gambar model ke gambar background:
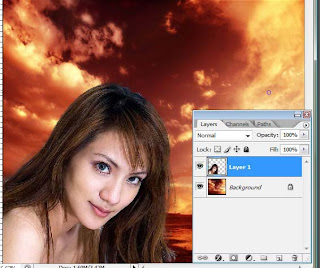
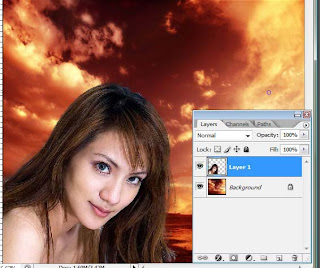
( caranya klik icon move tool, lalu klik digambar model, lalu seret model tersebut ke gambar backgound, maka di palete layer akan ada 2 layer, seperti : )


Jika gambar background terasa terlalu besar bisa di crop menggunkan crop tool sehingga didapat hasil akhir seperti :

Nah silahkan berkreasi sendiri dengan macam macam background lain misalnya:


Ya sudahlah... sekarang kita mulai saja tutorial nya, pertama buka gambar model nya :

Sekarang gunakan exctract untuk membuat seleksi sehingga diperoleh gambar dengan background transparan seperti :


Setelah itu buka gambar baru yang akan dijadikan background misalnya gambar :

Lalu menggunkan move tool ( V ), pindahkan gambar model ke gambar background:
( caranya klik icon move tool, lalu klik digambar model, lalu seret model tersebut ke gambar backgound, maka di palete layer akan ada 2 layer, seperti : )


Jika gambar background terasa terlalu besar bisa di crop menggunkan crop tool sehingga didapat hasil akhir seperti :

Nah silahkan berkreasi sendiri dengan macam macam background lain misalnya:


You might also like:


0 komentar:
Posting Komentar
Berkomentarlah dengan bijak dan menggunakan bahasa yang sopan. Mohon untuk tidak mengirimkan spam. Terima Kasih